Vietnam Railway
Reimagining Vietnam Railway’s online booking and trip management services.
Overview
This project is part of Designlab’s UX Academy course. I was challenged to research, strategize, and design a responsive e-commerce website for a transportation company.Inspired by my time living and traveling in Vietnam, I chose Vietnam Railway as my subject.
MY ROLE: UX/ UI Designer
TOOLS: Figma, Zoom, Miro, Maze
TIMELINE: 80 hours
STRATEGY: User Research, Task Flows, Wireframes, Branding, Prototyping, Usability Tests
Project Background
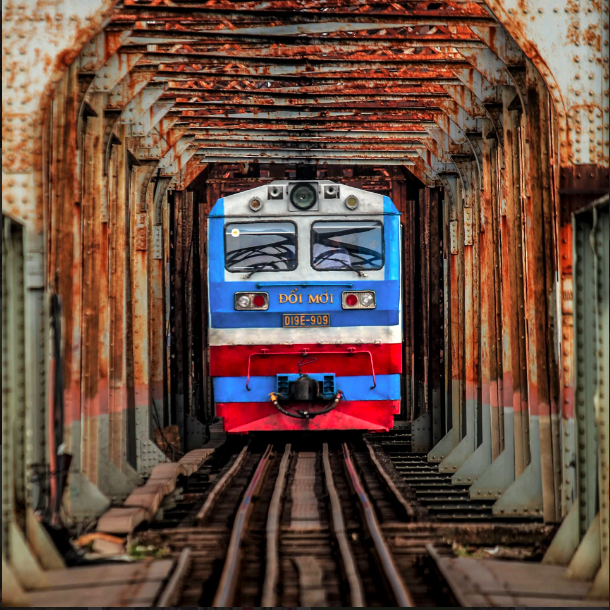
From Hanoi in the north to Ho Chi Minh City in the south, the Reunification railway takes passengers over 1000 miles through emerald green jungles and neatly tiled rice paddies. Chugging along on mountain-hugging tracks that twist above bays of the South China Sea - iconic panorama views of Vietnam unfold just outside passengers windows.
Built in 1936, and shut down in 1954 when Vietnam was divided into North and South, the railway was bombed, broken up and abandoned during decades of war. But in 1976 Vietnam was reunified and the railway came back to life!
Today the 33-hour journey from Hanoi to Saigon unites and connects people, families, cities, and travel opportunities across the country. However, with budget airlines popping up in recent years, Vietnam Railways’ popularity has decreased, and even pre-pandemic sales were plummeting. Although the Vietnam Reunification Railway offers a scenic, sustainable travel option - it is at risk of being stuck in the past.
The Challenge
Vietnam Railways’ website was developed 10 years ago, and hasn’t been modernized, updated nor optimized for mobile booking since.
The outdated booking platform is inaccessible to foreign travelers and frustrating for local travelers. Vietnam Railway is in need of an updated website that better supports customers' purchasing and trip management needs.
Objectives
Update search and booking processes.
Improve usability and update information architecture.
Create a trip management dashboard
Refresh Branding and UI
Create an inclusive product for both local and foreign travelers.
-

EXPLORE
Clarifying research goals, gathering information, uncovering user needs and pain points.
-

DEFINE
Defining the problem with personas, a user journey map, and problem statements.
-

CREATE
Developing a solution through sketches, sitemaps, wireframes, branding, UI, prototypes, and testing.
Clarifying research goals, gathering information & uncovering users needs and pain points.
Research Goals
The railway industry is on the cusp of a digital transformation.
I began by conducting topic research. I discovered that the increasing number of high-speed trains connecting cities globally has made sustainable train travel easier for consumers. As a result, rail engineering companies have been developing digital technologies to make the journey smoother and seamless for rail passengers.
Growth on the horizons for Southeast Asia’s Railway networks
The attraction of rail travel in Southeast Asia is growing as networks expand. This will provide travelers with a sustainable alternative to flying, motorbikes, and buses. International train travel between Southeast Asia’s biggest cities is looking increasingly feasible.
Additionally, as part of the effort to combat dangerous levels of air pollution, Vietnam plans to modernize the Reunification Express by building a high-speed railway line between Hanoi and Ho Chi Minh City. This will reduce train travel time between Hanoi and HCMC from 33 to 5.5 hours!
Who are the players in the industry?
To gain a better understanding of the industry, I looked at both direct and indirect competitors such as Bao Lau, 12Go Asia, Rail Ninja, and Eurostar.
The direct competitors, Bao Lau and 12Go Asia are third party booking services that add sneaky extra charges to tickets and fail to provide users with travel updates. The platforms lack progress trackers through the purchasing process and do not allow users to filter specifically by train.
Rail Ninja and Eurostar, the indirect competitors, are optimized for mobile booking, include easy access to trip management, and create ease in the user’s booking experience with an option for guest checkout.
What do Users have to Say?
To get a better understanding of users’ frustrations, motivations, and past experiences I conducted remote user interviews via Zoom.
Following the interviews, I made Venn diagrams out of the findings to understand the similarities and differences between Vietnamese and foreign travelers' experiences. This helped to highlight patterns of common frustrations and delights in users' booking and transit experiences.
Key Findings
Defining the problem with personas, user journey maps, and problem statements.
Empathizing with users’ motivations, frustrations & needs
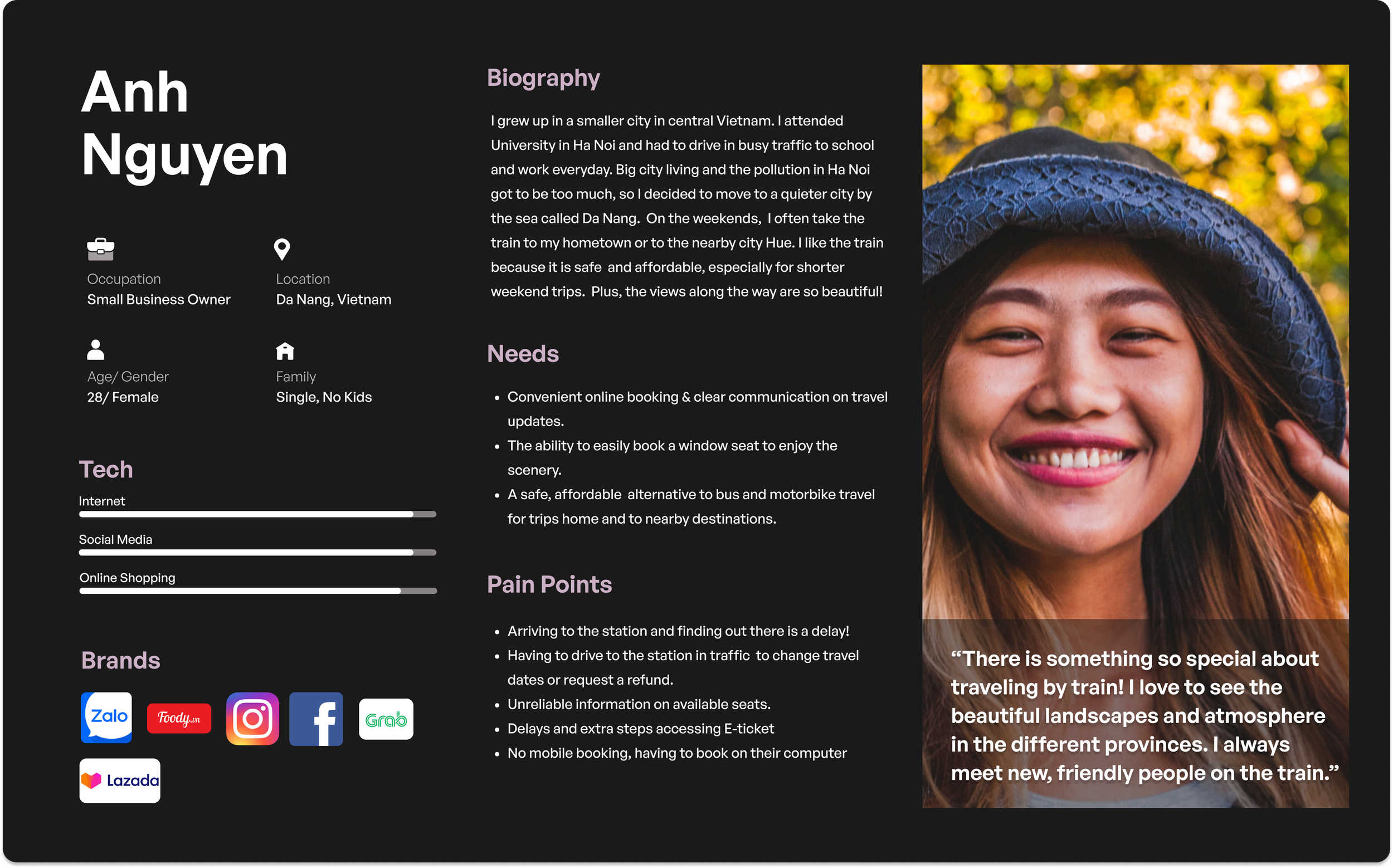
Based on the interview findings I created two archetypal personas to reflect the needs and frustrations of larger target market. The personas each include behavior patterns, attitudes, background information, and the environment in which a persona operates. Every aspect of each persona is tied back to data observed in the user interviews.
Gaining clarity on key opportunities
Creating a user journey map enabled me to investigate a users’ potential states through their planning, booking, trip management, and transit experiences. This helped to further define potential pain points and opportunities before beginning to design the product.
How Might We…
01
Provide a smooth, trustworthy, and reliable experience for the users?
02
Best accommodate a user’s needs in booking and managing train travel?
03
Make booking train tickets a stress-free experience?
Having a better understanding of the users made it possible to define clear problem statements and generate ideas on possible solutions.
Developing a solution through sitemaps, task flows, wireframes, branding, UI, prototypes, and usability testing
Laying the Foundations: Stress-free Booking and Trip Management Ease
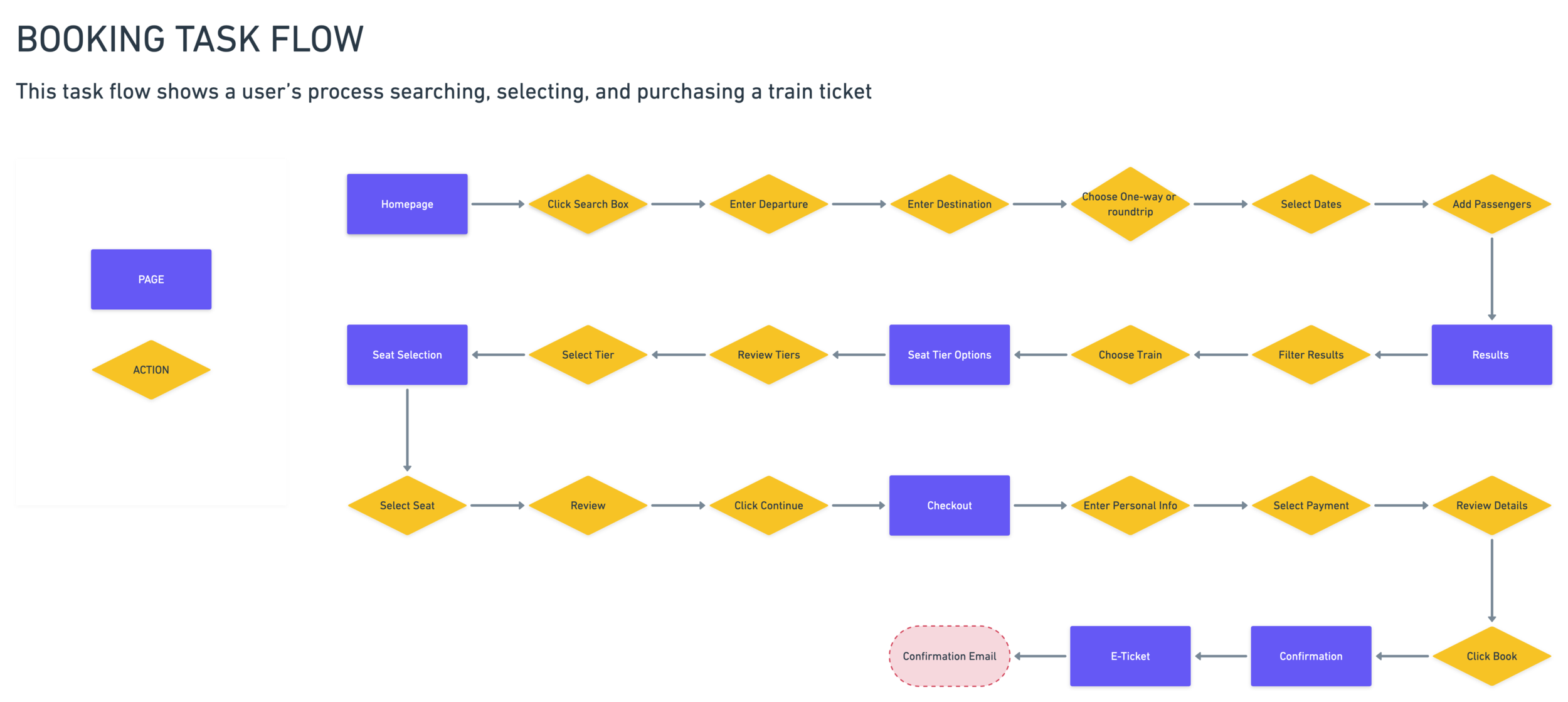
Identifying the main pain points through user interviews and secondary research helped to inform the information architecture for the re-imagined booking service. Customers need convenient mobile booking, online trip management, access to customer support, and travel updates. A sitemap and task flows were created to lay the foundation and accommodate the platform’s new features.
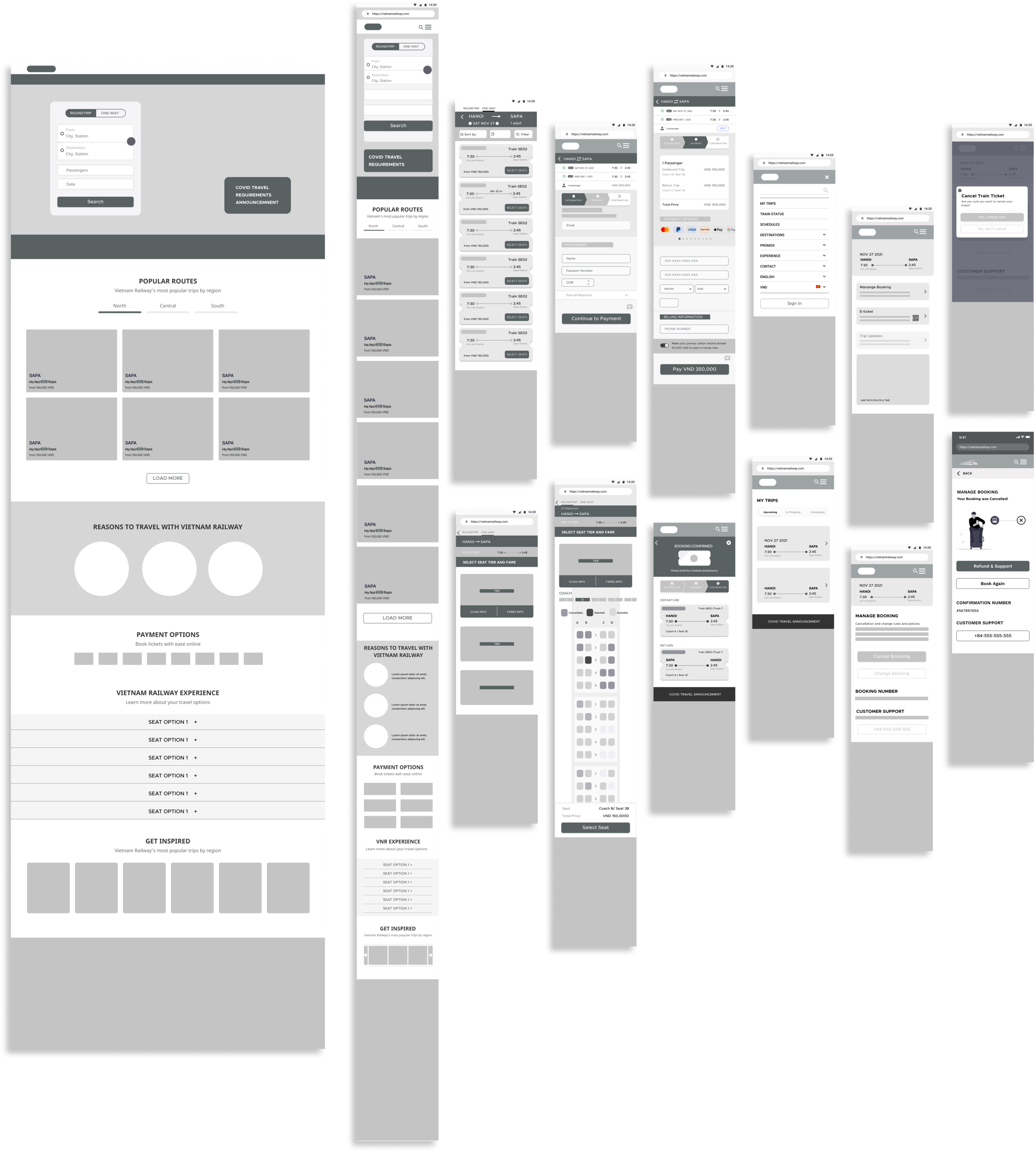
Wireframes
With the foundations established the next step was to sketch & create low-fi wireframes. The wireframes were created to show the user’s journey through booking a ticket and cancelling a reservation. My goal? Design a mobile-first booking and trip management experience that would be reliable, modern, and convenient.
Brand Refresh
The re-brand was inspired by the iconic blue of Vietnam Railway’s trains and Hanoi’s charming aesthetic. The goal was to preserve the railway’s historic essence and incorporate contemporary style to fit the modern times. A mood board, logo, and style tile were created.
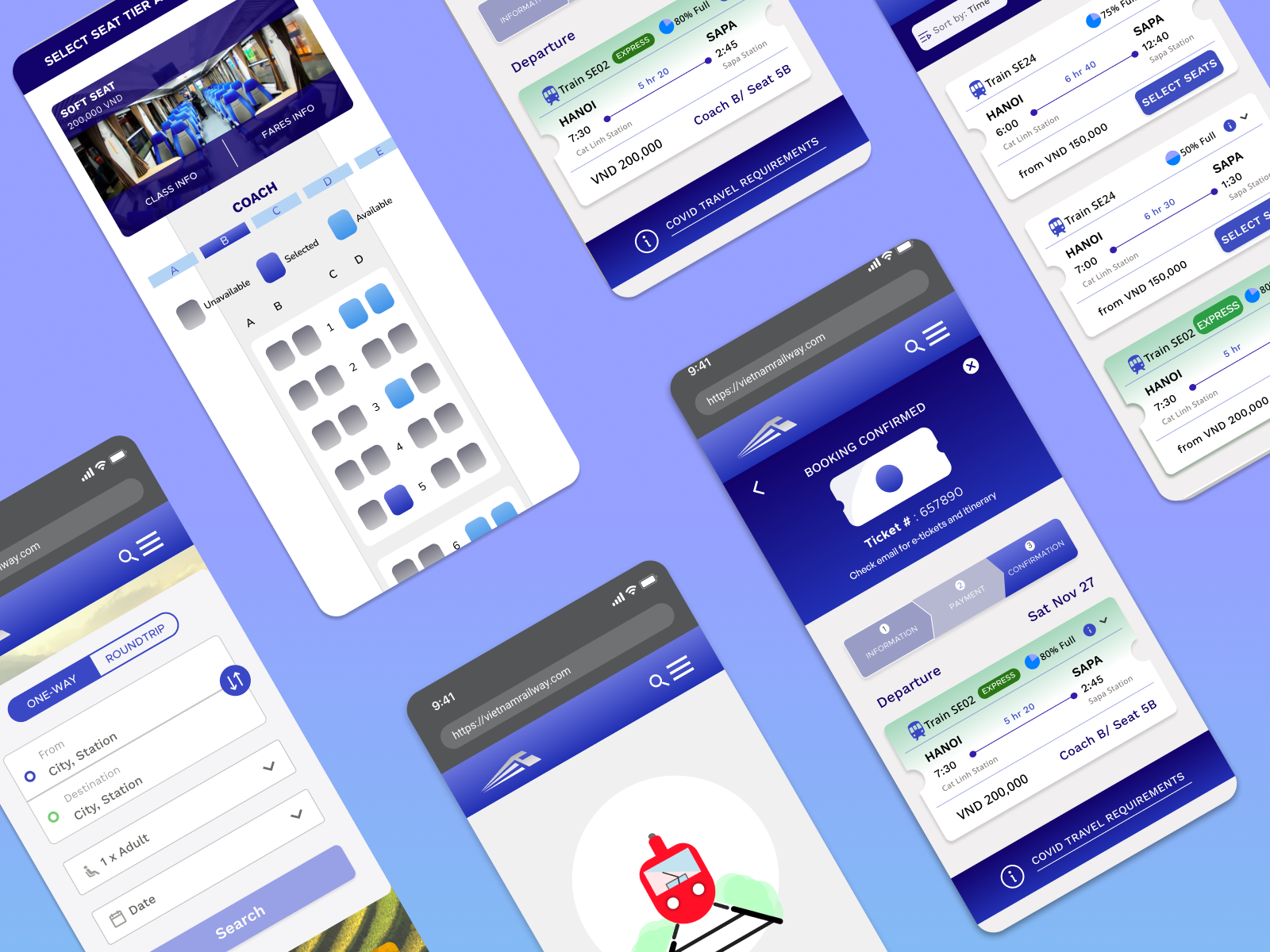
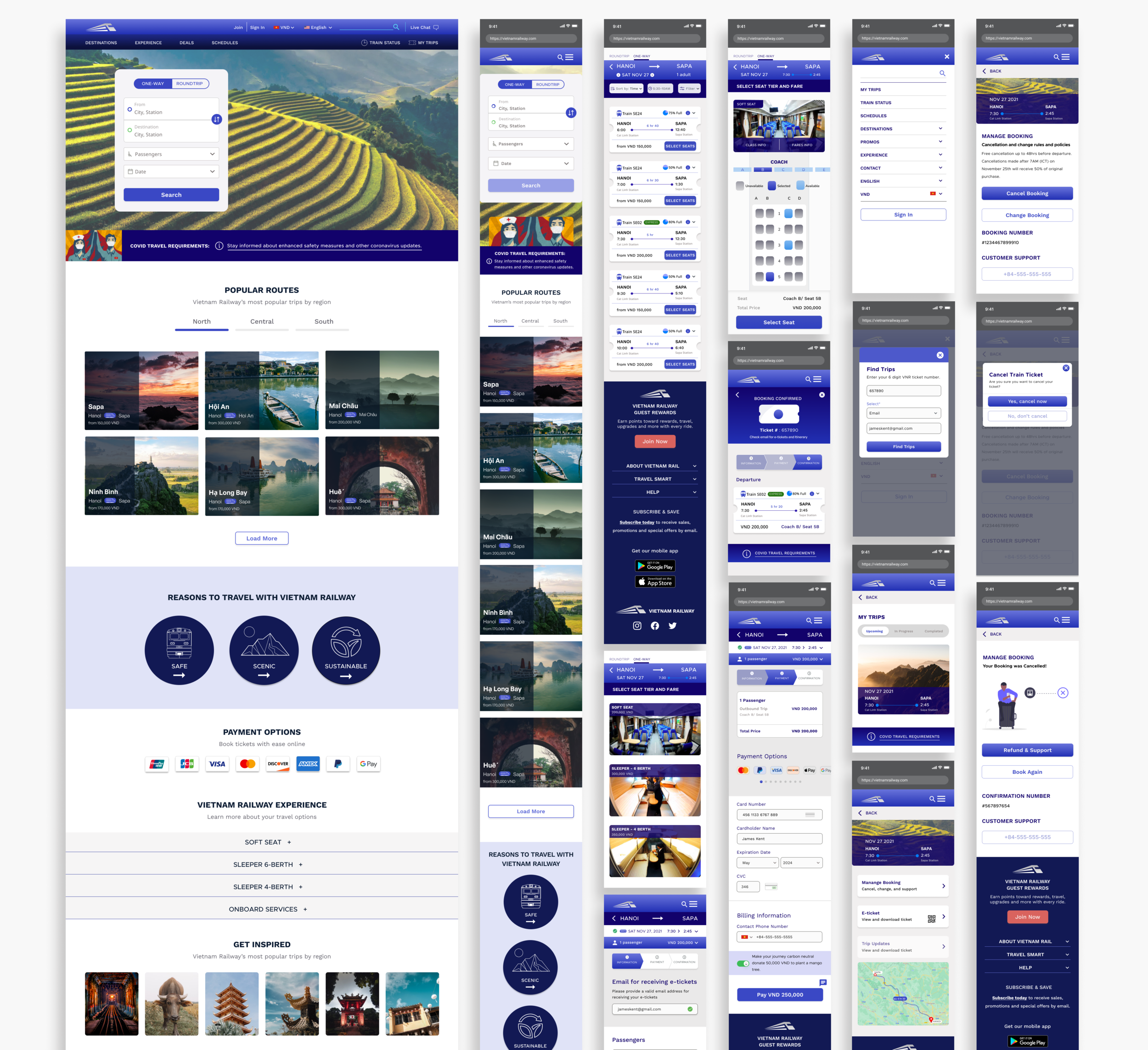
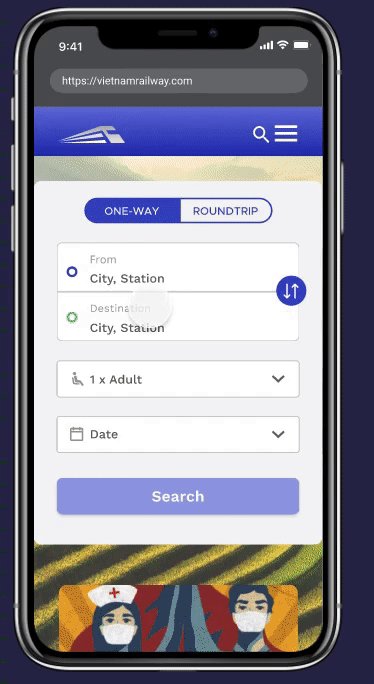
Bringing the Wireframes to life
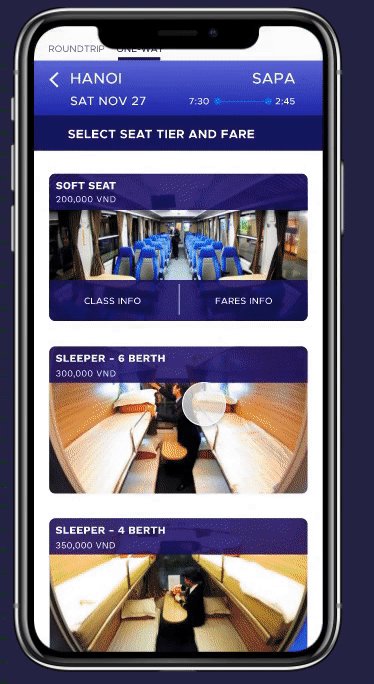
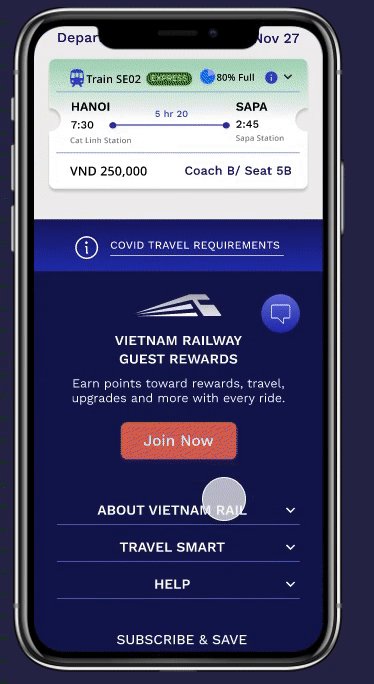
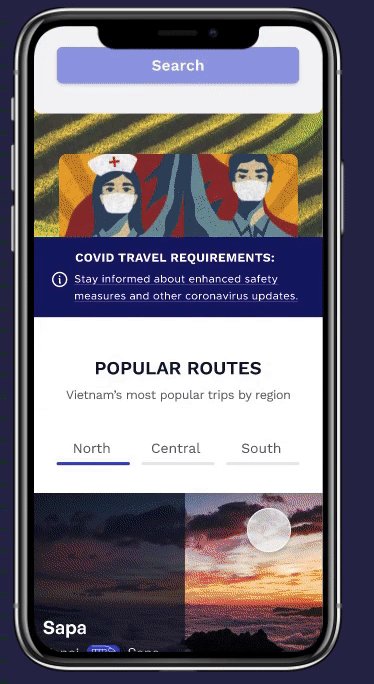
Following Vietnam Railway’s brand refresh it was time to develop the low-fi wireframes into high-fidelity mock-ups.
All aboard! Time for usability tests
After creating a usability test plan. I first used Maze.co to test the most common functions: searching for a ticket, booking a ticket, and cancelling the reservation. Though there is always room for improvement, overall I received great feedback from the six participants and the majority of the results indicated high usability.
I then conducted one-on-one usability testing via Zoom with two participants who provided some very important insights about accessibility, copy writing, and the placement of a few key elements.
These tests helped me gain clarity on how the prototype could be improved. Based on the test results, I created an affinity map and organized my key findings to inform the next round of priority iterations.
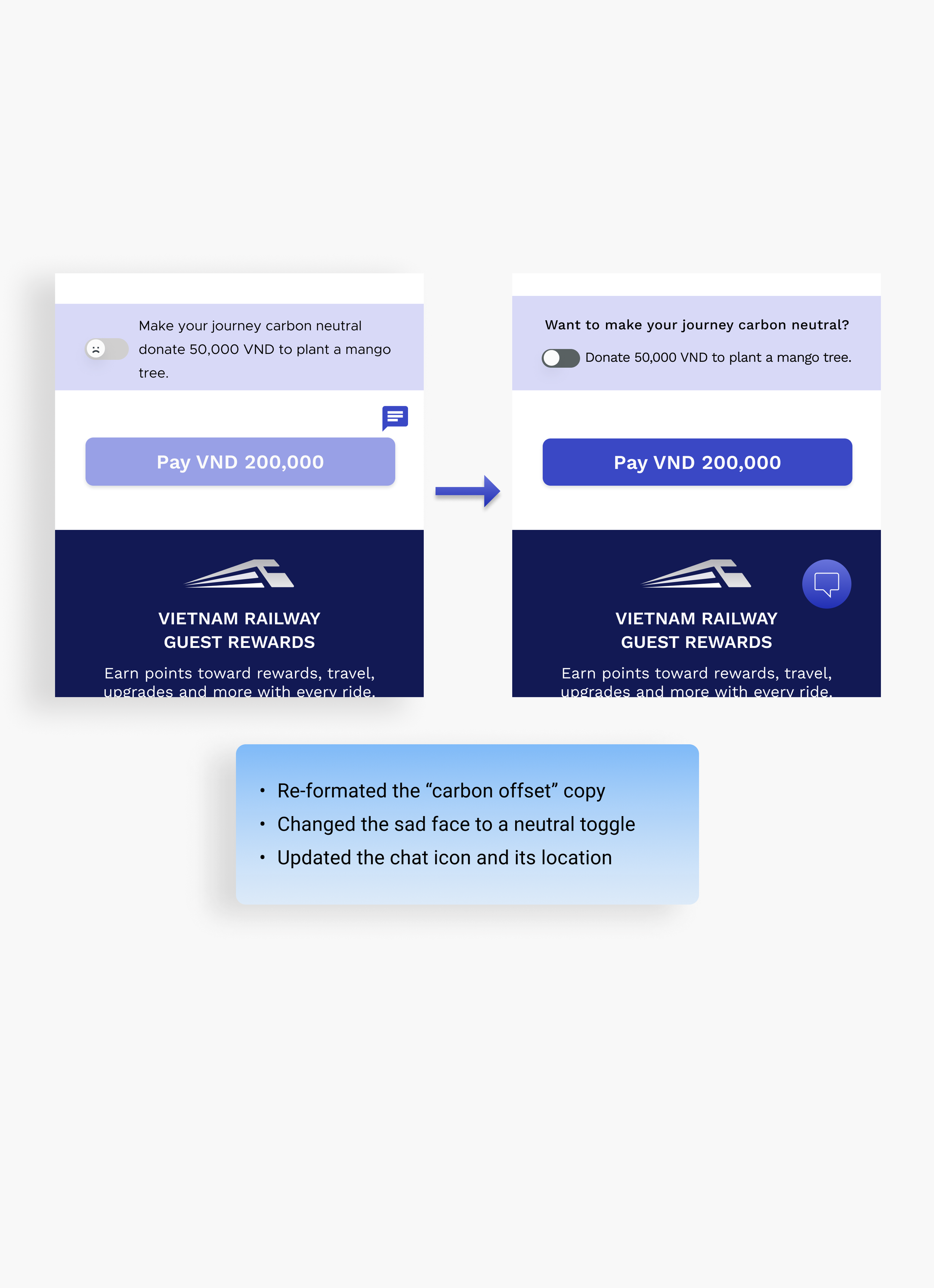
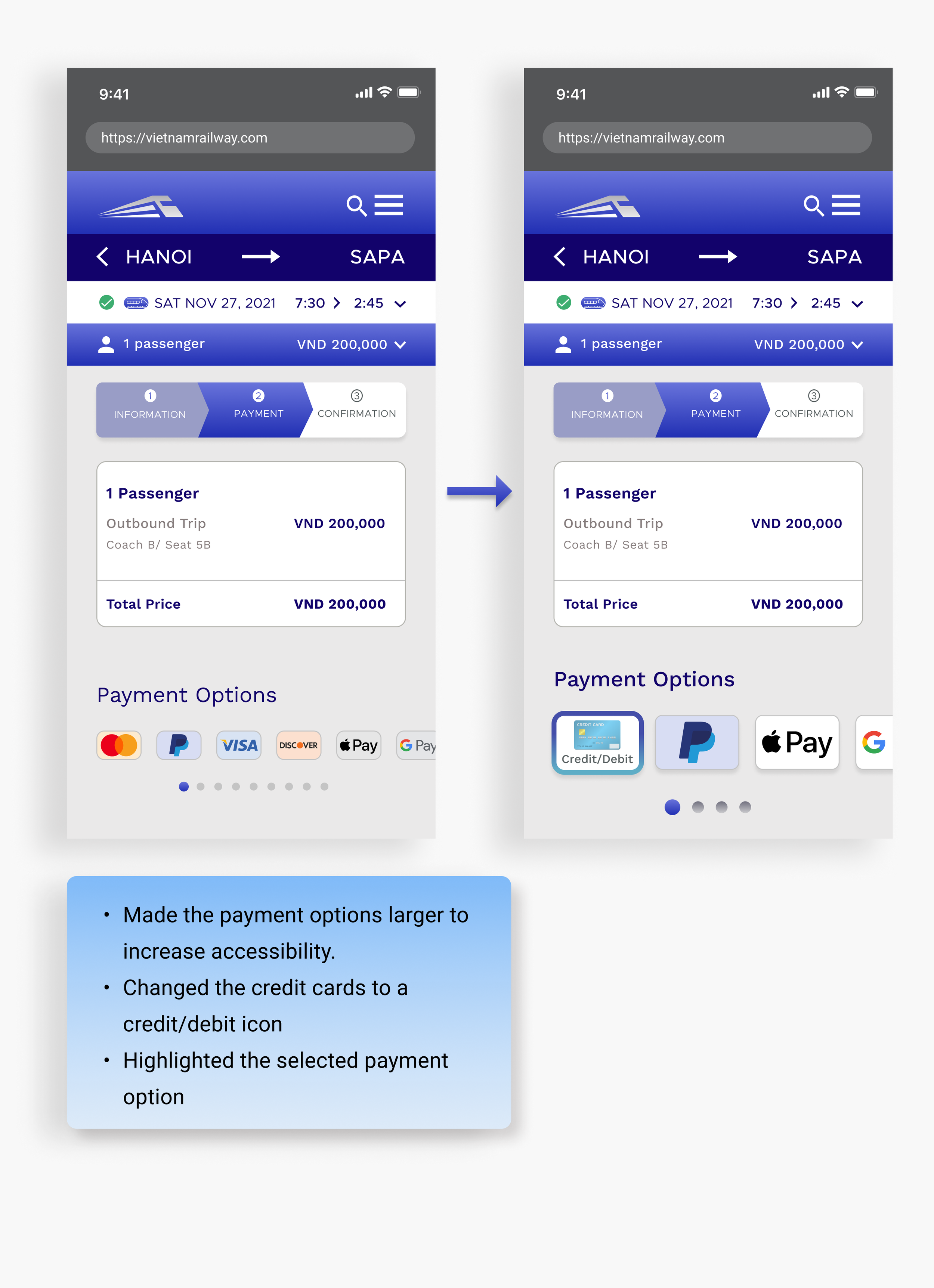
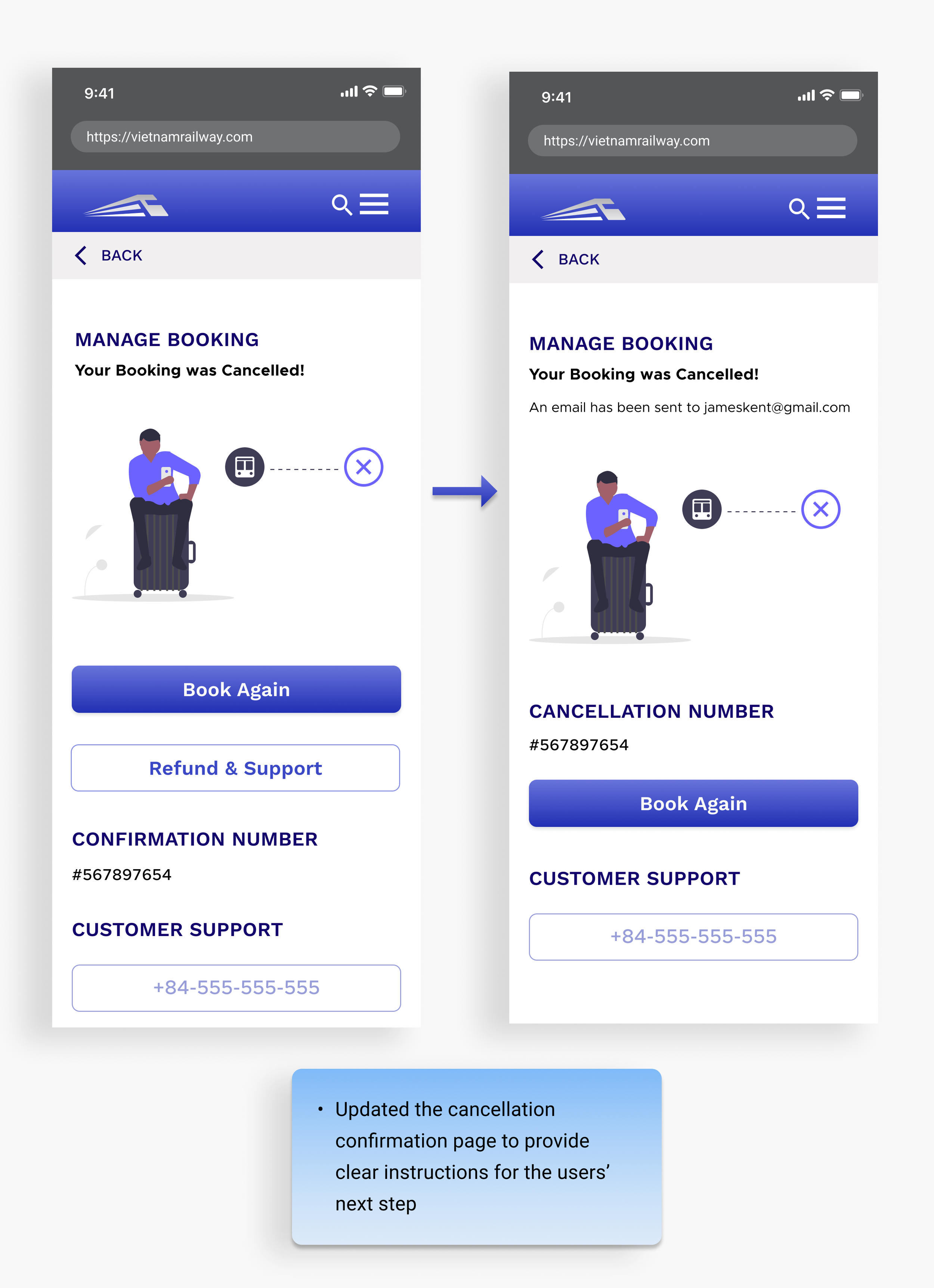
Priority Iterations
Reflection
Thanks for scrolling!
This project was part of my Designlab course and a great learning experience. I had the opportunity to conduct research and interview participants across the globe. I especially loved doing the user interviews and hearing about various users’ experiences, needs and pain points. This insight helped me see the bigger picture, and allowed me to design a product with real users in mind. This was also a great opportunity to learn more about mobile first design and optimization.